New layout - same good content!
So recently I just revamped my existing blog using the same technologies I've used before. To name it correctly I used Gatsby as my static site generator, Tailwind for styling, and the 'gatsby-core-blog' theme as a template to reach a solid base to work with very quickly. You may ask yourself why I did that because I had a solid up and running blog and I never had any trouble with the old setup. Well, I don't know, maybe it's a normal developer habit to rebuild old stuff and just try to code it better. I mean if you look at some of your old code and you can tell that you would do it better now - then you made some progress, right? And that is exactly what I felt. So I made a new repository up on GitHub and started coding. I've learned so much in the process even though I've used some already known technologies to code up the blog. And like in every other project I faced some difficulties. I will explain which problems exactly and how I have solved them in one of the next sections.
And even now that I've completed almost 90% of my work, things come to my mind again that I want to rework. The main takeaway from all this is that I've started sketching page layouts and then visualizing them using Figma so that I have a rough UI design before I start coding. This comes in handy for further websites and projects.
Some noteworthy difficulties that I've fixed along the way
With each new project comes new challenges. And so I also had problems here which I had to solve. One of the biggest challenges was using the gatsby-feed plugin, which would be responsible for generating the RSS feed for all the content on this site. I just added the plugin too late in my editing process after I had already made decisions that only made using the plugin more difficult for me. As a result, I couldn't use the standard GraphQL query from the docs, with which you could pull all the content from the .mdx files, so I had to make my own. Many developers find GraphQL queries easy to read and write. But for me, this was a time-consuming task.
Another challenge for me was the cleaner structure of a React/Gatsby-based project. I talked a lot with other developers on different Discord channels about how they maintain their projects and keep them clean. At this point, I'm thankful for the OpenSource community and all these cool people who help you with problems and encourage you to learn new things together. I spent about two hours cleaning up my codebase and deleting unused code and boilerplate files. Unlike the codebase of my first blog, this repository looks nice and clean now.
Throwback to my old blog
Even though I just wanted to introduce you to my new blog and the intentions behind it here I also want to share some pictures from my old blog with you (for the memories!)


Using Gatsby to the max. SEO. Accessibility. Best Practices
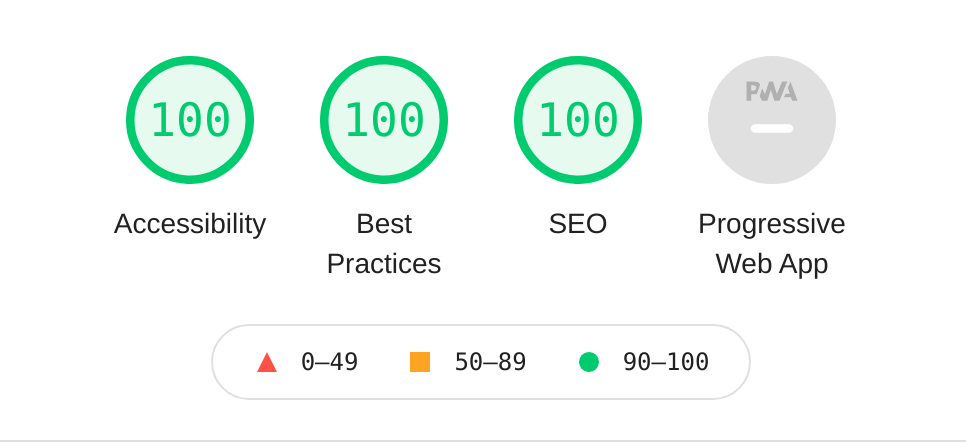
Gatsby as an SSG is known for the good implementation of SEO-based components. SEO is important so that engine crawlers like Googlebot can index your site better. In the end, this will help you to reach a higher ranking and an overall better performance of your site in search engines. In the beginning, there was still the question of how to measure accessibility, SEO, performance, best practices, and so on for my new site. After a short research, I decided to use Lighthouse. Lighthouse is included in the developer console of Chromium-based browsers and provides precise suggestions for improvements to the above-mentioned points. I don't want to go further into this point, because the Gatsby documentation and the improvements that Lighthouse gives are already very helpful, but I don't want to keep the result for this page away from you:

As you can imagine I was really happy with the result! Nevertheless, there are still a few points in terms of performance which I would like to improve.
Summarize what I have learned
In this point, I would like to summarize once again what I have learned in this project.
Be willing to admit you need help
Not much more needs to be said about this. At some points, I simply couldn't get on directly without external help so I asked some questions. Something like that should not be difficult.
You will not get it right the first time
This is one of the most important points for me. You won't get the 100% solution the first time. Often, further improvements or a complete rethink is needed there.
Always keep your codebase clean
Everyone has probably experienced this at some point. You try something and add a new feature and then it doesn't work the way you wanted it to. You don't need the code anymore because you found another solution and forget to delete the old code. A clean codebase is important to keep the overview.
Aggressively manage your dependencies
This is an important task while working with dependencies. With NPM it has become so easy to add new dependencies since there seems to be an extension for nearly everything. Before you start with an extension you should first consider if you could solve this problem without an additional dependency. You will thank yourself later if you have to maintain the code in the future.