A few days ago, I wanted to adjust my RSS feed for this blog. I wasn't entirely happy with my previous feed layout, so I wanted to make some changes. One of these changes was, for example, using excerpts, which Ghost offers, to write a kind of summary of the posts I write.
Add a custom route
As preliminary work, we must first add a custom route in the settings of our Ghost instance, which reflects the URL under which our RSS feed should then be accessible. To do this, we navigate to Admin settings -> Labs and download routes.yaml for editing.
Under routes add the URL where your new custom rss feed will exist and reupload the file. In my case, I configured the following:
routes:
/rss/:
template: rss
content_type: text/xmlCustom rss feeds need to be defined with the content_type property.
Create a new template
To customize our RSS feed we need to create a new template on the root level of our currently used Ghost theme. I am presently using the atilla theme so my path looked like this:
themes/attila-3.8.1/rss.hbsSo create a new file called rss.hbs and save it under the above-mentioned path.
You can use the following template if you want an RSS feed that looks like the one on this blog:
<rss xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:media="http://search.yahoo.com/mrss/" version="2.0">
<channel>
<title><![CDATA[ {{@site.title}} ]]></title>
<description><![CDATA[ {{@site.description}} ]]></description>
<link>{{@site.url}}</link>
<image>
<url>{{@site.url}}/favicon.png</url>
<title>{{@site.title}}</title>
<link>{{@site.url}}</link>
</image>
<lastBuildDate>{{date format="ddd, DD MMM YYYY HH:mm:ss ZZ"}}</lastBuildDate>
<atom:link href="{{@site.url}}" rel="self" type="application/rss+xml"/>
<ttl>60</ttl>
{{#get "posts" limit="all" include="authors,tags"}}
{{#foreach posts}}
<item>
<title><![CDATA[ {{title}} ]]></title>
<description><![CDATA[
{{excerpt}}
<br/><br/>
Read the full article here: <a href="{{url absolute="true"}}">{{title}}</a>
]]></description>
<link>{{url absolute="true"}}</link>
<guid isPermaLink="false">{{id}}</guid>
<dc:creator><![CDATA[ {{primary_author.name}} ]]></dc:creator>
<pubDate>{{date format="ddd, DD MMM YYYY HH:mm:ss ZZ"}}</pubDate>
</item>
{{/foreach}}
{{/get}}
</channel>
</rss>This template uses pre-defined variables that Ghost has to offer.
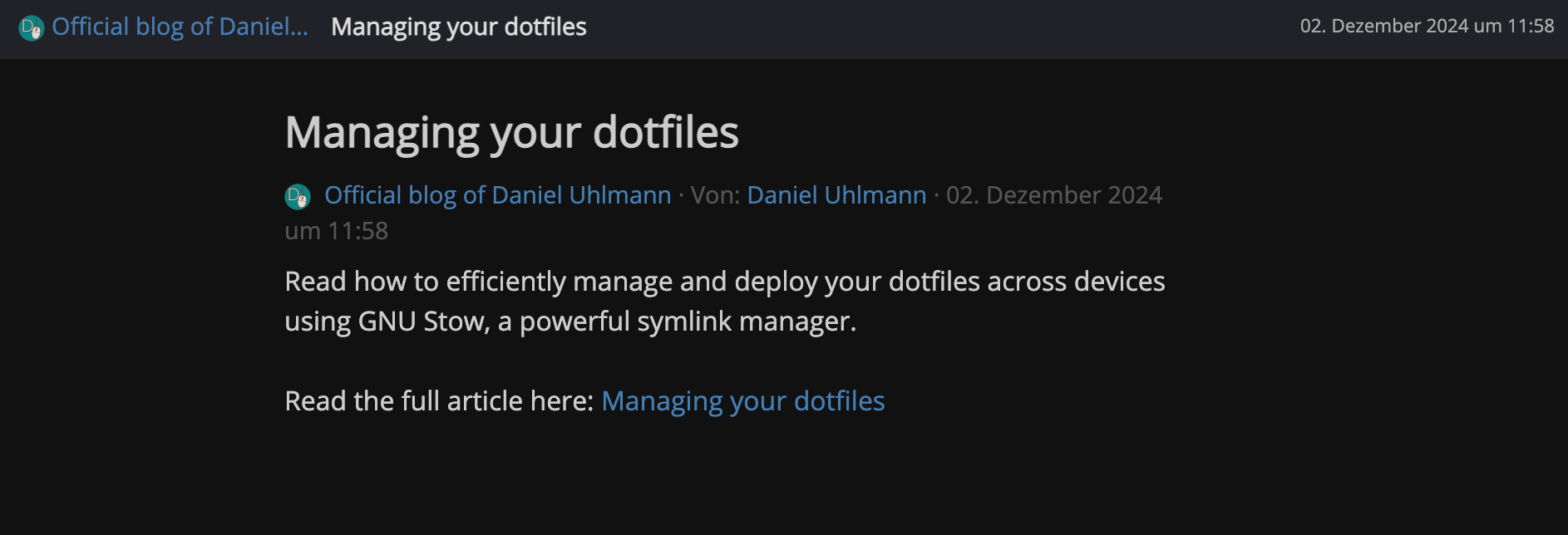
The result of a blog post that is displayed in an RSS reader will look something similar to this:

Once you have completed these steps, you can also use the excerpts provided by Ghost. For example, you can use the template I have shown you to write a summary of your blog post. Readers who are then interested in the whole article can read the entire post on your blog.